マンガでわかるOOUI(オブジェクト指向UIデザイン)の利点
- UX/UIデザイン

「OOUI(オブジェクト指向ユーザーインターフェース)」という言葉を耳にしたことはあるでしょうか?
従来からあるユーザーインターフェースの設計論ですが、2020年にソシオメディア様がを発刊されてから多くのデザイナーの注目を集めています。本書籍には18回分の演習課題が収録されており、コンセントでも有志のデザイナーで勉強会を定期開催しています。

オンライン上で開催された有志での勉強会の様子。PC画面を共有し、オンラインデザインツール「Figma」を用いて実際に手を動かしながら演習課題に取り組みました。
ご紹介した書籍を読めばOOUIとは何か、どのように実践するのかということがすべて書いてあるので、詳しく知りたい方はぜひご購入いただければと思います。
本記事では「OOUIの何が良いのか?」について設計実務者以外の方にマンガでお伝えしたいと思います。主役はスマートフォンアプリを作りたいウサギさんです。
ウサギさんと学ぶOOUI

ウサギさんはアプリづくりを勉強中。お菓子屋さんをメモしておくアプリをつくることにしました。そして…
⼀⽣懸命デザインとプログラミングをしてアプリが出来上がりました!

さっそく今までに⾏ったお菓子屋さんを登録したウサギさんですが…。


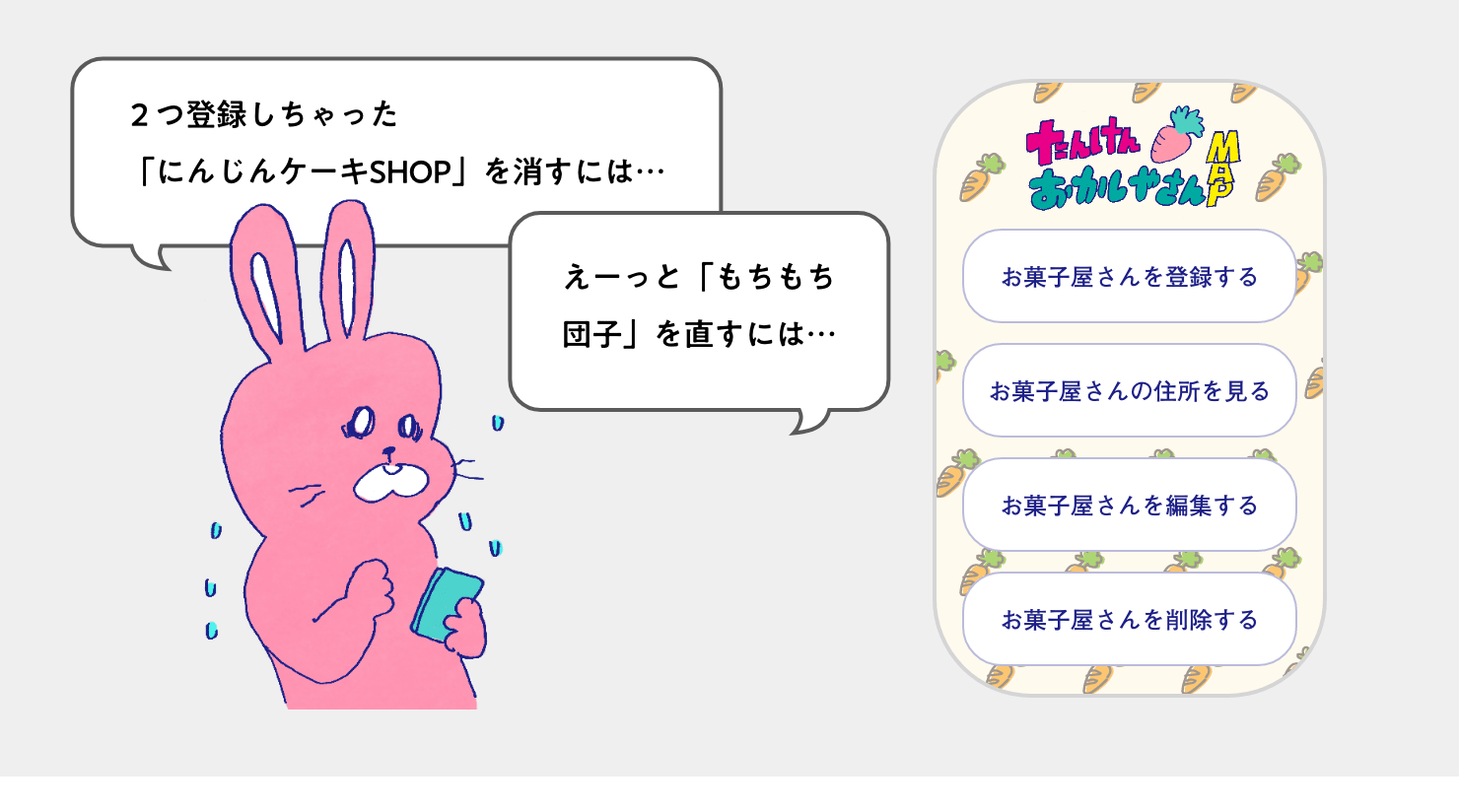
⼀度登録したお菓子屋さんを編集する機能と削除する機能をつけ忘れていたウサギさんは急いでアプリを直しました。


気がつくとなんだか似た画面もたくさん。使い方が難しくなってきました。


ここでちょっと説明。OOUI とは…。


OOUIを勉強したウサギさんはアプリを設計し直してみました。

アプリを直す前と直した後では作る画面の数が全然ちがいます。

OOUI を勉強したウサギさんのアプリはわかりやすく、新しい機能も追加しやすくなりました。

まとめ
オブジェクト指向でユーザーインターフェースを設計する利点を改めてまとめます。
ユーザー視点
- ユーザーの目当てであるオブジェクトが画面に並んでいるため、日常生活と同じように対象物を直接操作できる。
- 画面数が少なくなるので、使い方を学習しやすくなる。
- 画面間の無駄な行き来が減るため、操作効率が上がる。
サービス提供者視点
- オブジェクトの観点で情報や機能が整理されているため、オブジェクトに対する操作の追加がしやすい。
- 画面数が少なくて済むため、開発コスト・運用コストが下がる。
さいごに
近年、toC向けのアプリケーションではOOUIを学ぶ前のウサギさんが作ったようなオブジェクト指向でないアプリケーションを見かける機会は少なくなりました。一方、toB向けのアプリケーションには使い勝手の悪いものがまだまだ多く見受けられます。
その要因の1つとして、業務分析から抽出される「○○を作成する」「XXを提出する」といった業務をそのままアプリケーションの機能として実装してしまっていることが挙げられます。
既存の業務をただデジタル環境に置き換えるのではなく、業務プロセスの中にあらわれるオブジェクトに着目し、新たな業務プロセスとして再構築することでユーザーにとってより利用しやすいアプリケーションのデザインが可能になります。
- テーマ :










